Hi !
Given the following sample items :
| ID | First name | Age |
| ---------- | ---------- |
|
| xvZwiCpi | Naomi | 42 |
| Nzd9UsGT | Naomi | 24 |
| QiDXP2wA | Thea | 53 |
| JpYeAY7H | Jeremy | 35 |
I can store these in an array :
const data = [
{ id: 'xvZwiCpi', firstName: 'Frederic', age: 42 },
{ id: 'Nzd9UsGT', firstName: 'Naomi', age: 24 },
{ id: 'QiDXP2wA', firstName: 'Thea', age: 53 },
{ id: 'JpYeAY7H', firstName: 'Mathew', age: 35 }
];
Thus access them the same way by ID :
console.log(data.find(item => item.id === 'xvZwiCpi'));
And by properties :
console.log(data.find(item => item.firstName === 'Frederic').id);
Or I can store these in an object :
const data = {
'xvZwiCpi': { firstName: 'Frederic', age: 42 },
'Nzd9UsGT': { firstName: 'Naomi', age: 24 },
'QiDXP2wA': { firstName: 'Thea', age: 53 },
'JpYeAY7H': { firstName: 'Mathew', age: 35 }
};
Thus more easily access properties by ID :
console.log(data['xvZwiCpi'].firstName);
But more hardly access ID by properties :
console.log(Object.entries(data).find(([id, item]) => item.firstName = 'Frederic')[0]);
I could duplicate IDs :
const data = {
'xvZwiCpi': { id: 'xvZwiCpi', firstName: 'Frederic', age: 42 },
'Nzd9UsGT': { id: 'Nzd9UsGT', firstName: 'Naomi', age: 24 },
'QiDXP2wA': { id: 'QiDXP2wA', firstName: 'Thea', age: 53 },
'JpYeAY7H': { id: 'JpYeAY7H', firstName: 'Mathew', age: 35 }
};
To slightly simplify that previous line :
console.log(Object.values(data).find(item => item.firstName = 'Frederic').id);
But what if a single variable type could allow doing both operations easily ?
console.log(data['xvZwiCpi'].firstName);
console.log(data.find(item => item.firstName === 'Frederic').id);
Does that exist ?
If not, I'm thinking about implementing it that way :
const data = new Proxy([
{ id: 'xvZwiCpi', firstName: 'Frederic', age: 42 },
{ id: 'Nzd9UsGT', firstName: 'Naomi', age: 24 },
{ id: 'QiDXP2wA', firstName: 'Thea', age: 53 },
{ id: 'JpYeAY7H', firstName: 'Mathew', age: 35 }
], {
get: (array, property) =>
array[property]
||
array.find(item => item.id === property)
});
In which case I'd put it in a lib, but how would this be named ?
I'd also make a second implementation that would enforce ID uniqueness and use Map to map IDs with indexes instead of running find : while the first implementation would be fine for static data, the second one would be more suitable for dynamic data.
Would this make sense ?
Thanks




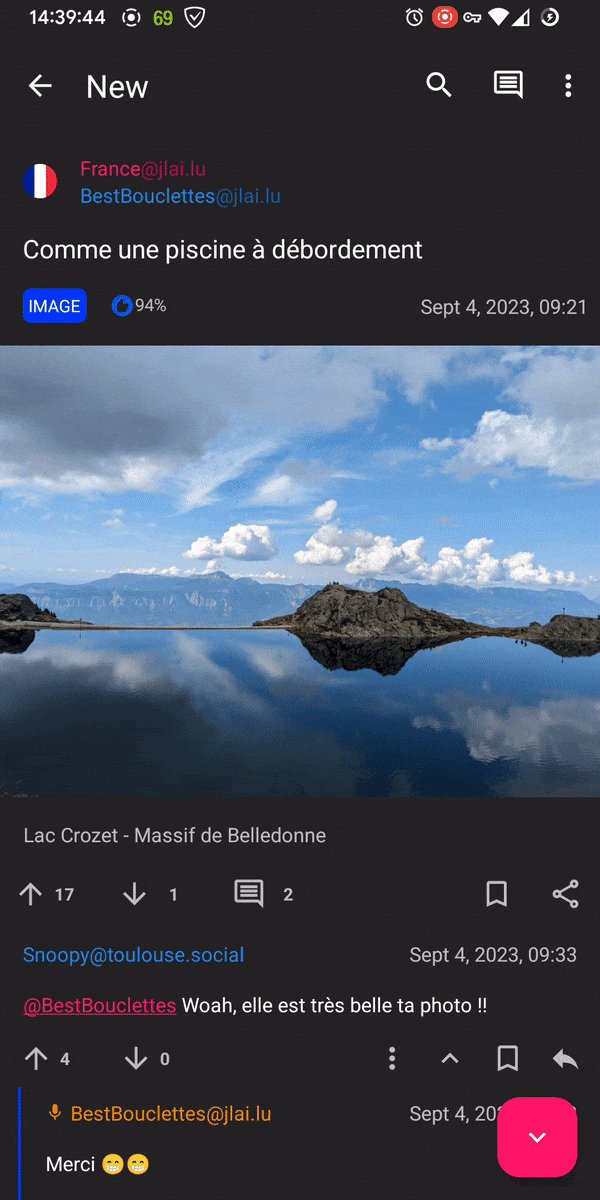
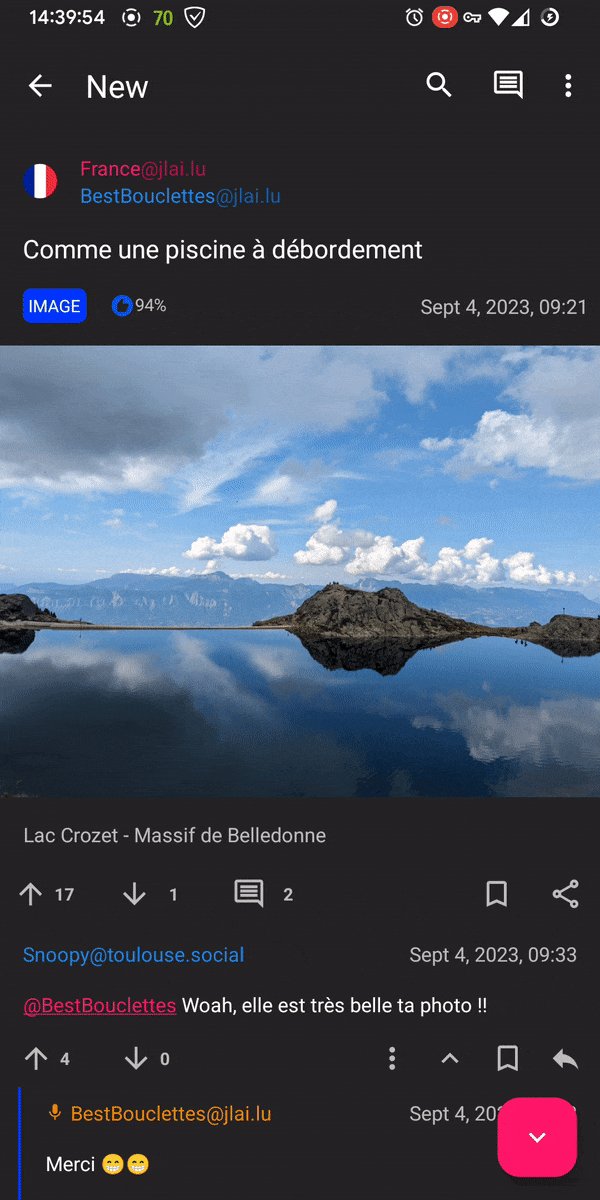
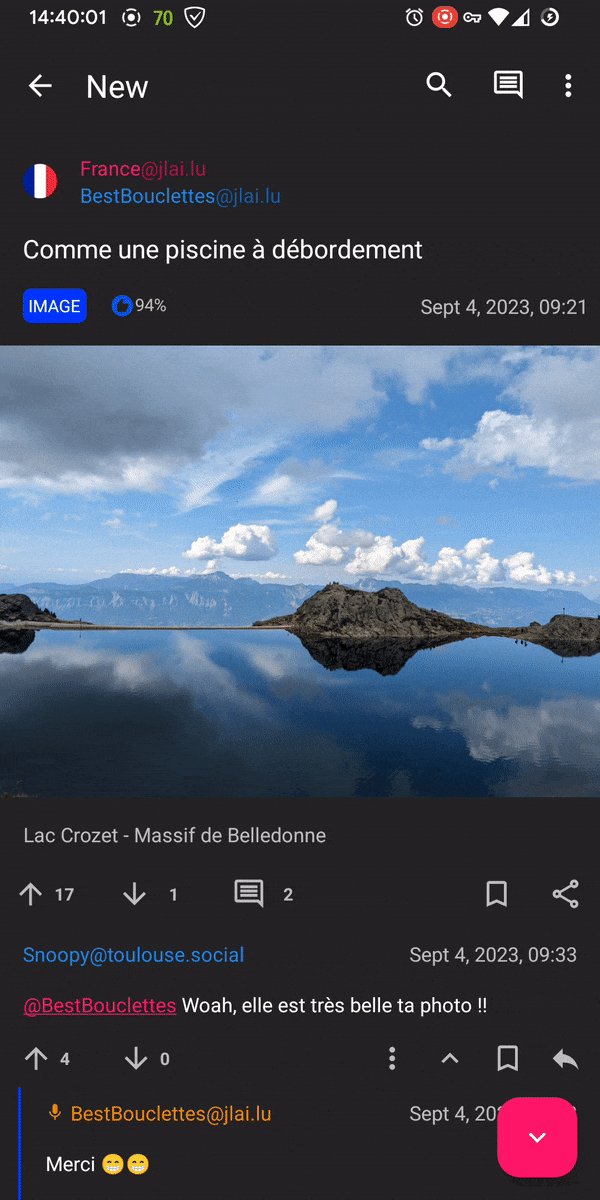
No, it freezes : clicking anywhere doesn't work, trying to go back doesn't work, the only possible action is opening recent apps and kill it.