It's been banned world wide. Along with papyrus.
this post was submitted on 20 Jan 2024
31 points (94.3% liked)
Firefox
18166 readers
2 users here now
A place to discuss the news and latest developments on the open-source browser Firefox
founded 5 years ago
MODERATORS
Don't fall for that.
Comic sans is a perfectly valid font and exceptional at its intended role. But it is problematic when used in anything other than a very casual environment.
It's a great choice for something like a web comic. But not for a law firm.
You're not my dad! 🥹
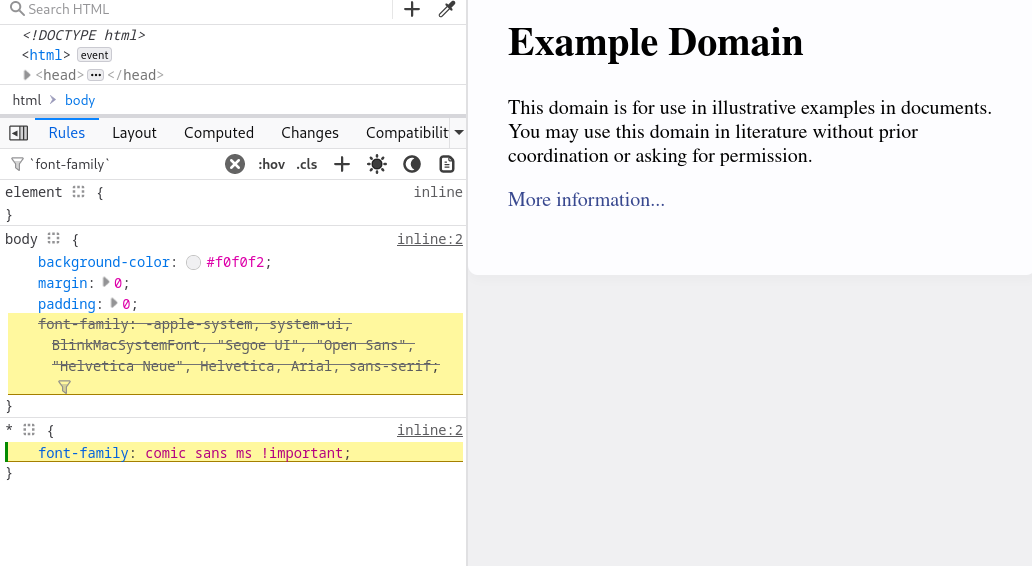
You need quotes around the font name. Courier works because it's one word.
have you tried
font-family: "Comic Sans MS", "Comic Sans"
Hmmm.
What do you get in the terminal:
fc-match 'Comic Sans'
fc-match 'Comic Sans MS'
?
It's never been a very serious font anyway, so im not shocked it's not working anymore.