this post was submitted on 04 Sep 2023
77 points (96.4% liked)
Programming Horror
1883 readers
1 users here now
Welcome to Programming Horror!
This is a place to share strange or terrible code you come across.
For more general memes about programming there's also Programmer Humor.
Looking for mods. If youre interested in moderating the community feel free to dm @Ategon@programming.dev
Rules
- Keep content in english
- No advertisements (this includes both code in advertisements and advertisement in posts)
- No generated code (a person has to have made it)
Credits
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

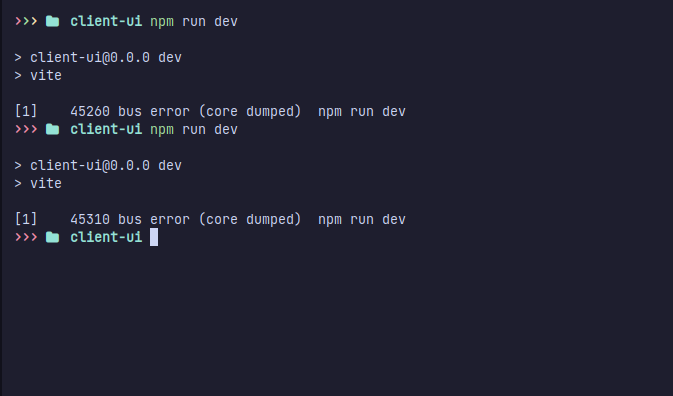
I had this issue with sveltekit trying the host option of vite running with bun.
The solution was to re-do the lock files.
You have to delete them and the node_modules folder.
Then you can npm install.
I am mostly a backend dev and I brushed up on my front end skills a <2 years ago since I had fallen behind and things looked like they were stabilizing. I learnt Vue and React, and used them in some personal projects. The job I got after adding these skills to my resume is at a company that still uses an ancient version of angular, but IDC either way since I rarely do front end.
Now, what in god's name are sveltekit, vite and bun? Actually, no, don't answer that, I can Google it. But please let me know if they are stable stuff that I should bother learning or if I can just wait for another year or two till everyone else figures out what is needed.
Sveltekit is the fullstack/SSR version of svelte (like next is for react or nuxt is for vue). I reckon learning one of them might be helpful to learn component-based SSR and its benefits, personally I do think they have a firm place in the future of webapps.
Vite I can highly recommend, it's the best, fastest and least fussy bundler/builder I have ever used hands down (having used webpack briefly and packer for a while). Has some great features and is less of a pain to configure and get to work in my experience.
Thanks!