this post was submitted on 10 Aug 2023
262 points (96.5% liked)
Programmer Humor
33216 readers
2 users here now
Post funny things about programming here! (Or just rant about your favourite programming language.)
Rules:
- Posts must be relevant to programming, programmers, or computer science.
- No NSFW content.
- Jokes must be in good taste. No hate speech, bigotry, etc.
founded 5 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

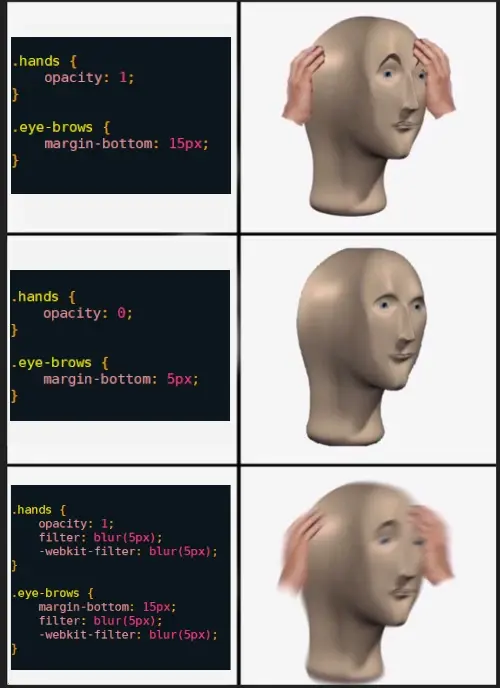
Okay really dumdum newbie question here. I've seen structs with the name prepended with a "." a couple of places (i.e. .eye-brows in the image), but I don't actually know what that's called to find info on what it does, why it is, etc. Not even sure what lang it is because it's always been contextless. :(
In HTML:
div class="hands">
In CSS:
.hands
A dot in CSS means you're referring to an HTML Class. Note that this is different from the OOP Class in scripting languages. Think of HTML classes as classrooms. You can have multiple divs with the same class name, each will be affected when you style that class name. Just like students follow the same rule when applied to a classroom.
In some specific instances, ID is used instead of class. # is used in CSS instead of a dot. The only difference is that in ID, each element should have a unique ID.
div id="right-arm"
CSS: #right-arm
To add onto this, you can also have:
And style it with:
div { background-color: red; }
just using the html tags without a . or #
Thank you for the detailed explanation! One more question: what is the usage of the dor in an OOP language? Or at least, what is the usage refered to as so I can actually look it up haha